新人訓練
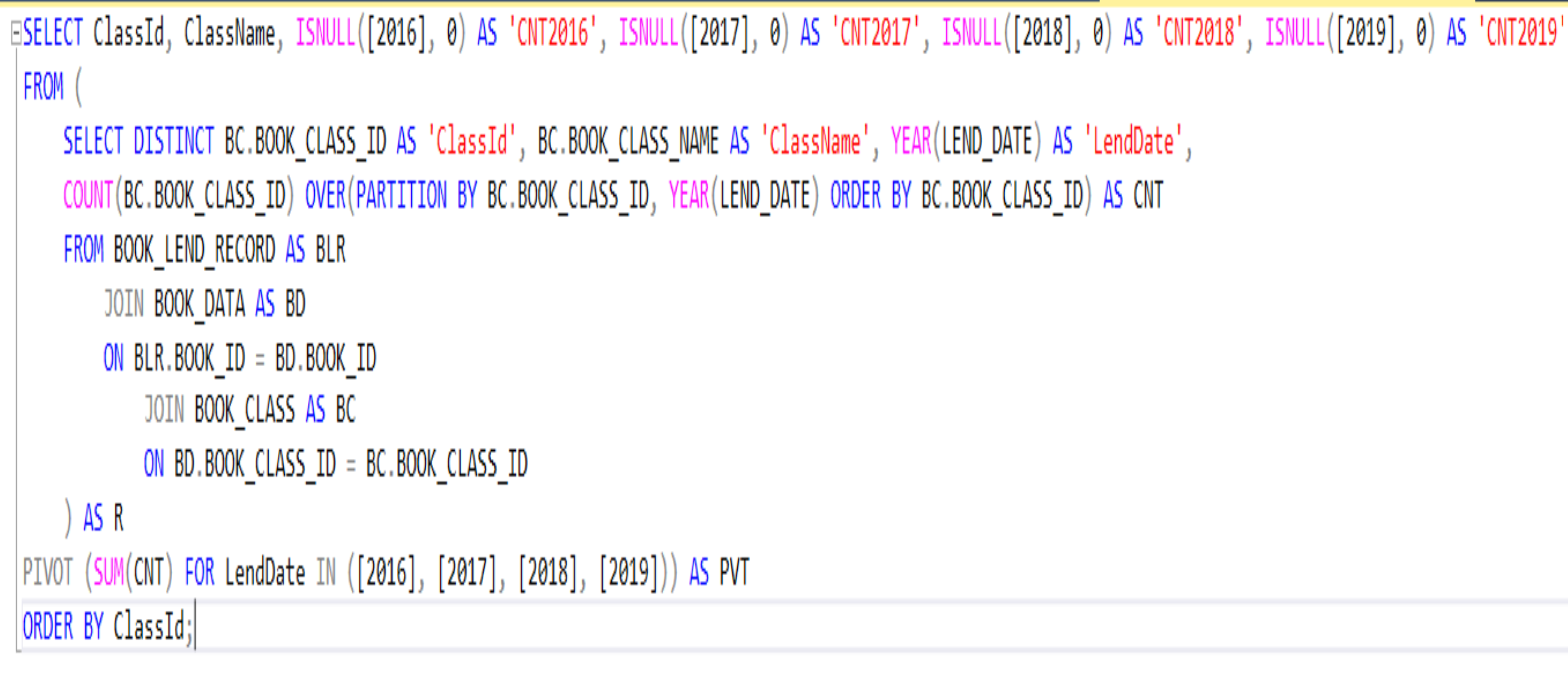
一開始進入公司,主管就先給我新人訓練教材讓我練習。課程內容包括認識Scrum、前端開發(HTML、CSS、JavaScript、jQuery)、後端開發(ASP.NET Web Form)、資料庫訓練(SQL)、UI/UX設計原則、CI/CD工具(Jenkins)、Clean Code開發技巧等教材。在進公司之前,我對於前端開發已經有基本的概念了,也因此比較快上手。我最有印象的就是資料庫訓練,因為有些語法在學校學習SQL時都沒有看過,彷彿打開另外一個SQL世界,可以看到右圖,像是 PIVOT、ISNULL等關鍵字,如果好好利用它們,在改善SQL執行效率上會很有幫助。而且主管剛好有跟我提醒:「寫SQL要注意效率問題。」假設今天有上萬筆的資料需要寫入資料庫,這時候效率就很重要。效率若很差,說不定過了一天資料都還沒有全部寫進去資料庫。再來就是ASP.NET Web Form了,因為之前在學校是學MVC版本,所以有些語法需要重新調整過來,其中跟MVC最大的不同就是PostBack的觀念,這個在Web Form非常重要,因為PostBack決定了程式碼執行的順序。
製作「GitLab手冊」
完成新人訓練課程之後,主管跟我一起複習新訓內容有沒有遇到什麼問題。接著他給我第一份任務,就是製作GitLab操作手冊給全公司的同仁參考。因為GitHub和GitLab的功能差異沒有很大,我把重點放在Git上版流程。其中我花最多時間在「研究GitLab介面」,這是跟GitHub最大的不同點。
然後在實作的過程中,我也遇到不少Error,但我知道主管平常都很忙,所以我自行先Google找到一些可行的解決方法,來完成整份手冊的製作。後來我的主管也幫我檢查手冊有沒有問題,最後我順利地完成這次的任務。
研究前端動畫效果
主管給我的下一個任務:「在圖片上壓一顆播放按鈕,當滑鼠滑動至上方,按鈕會上下移動,點擊後就會隱藏圖片跟播放按鈕,直接崁入YouTube影片並自動播放。」這個任務比上一個來得複雜,因為要先考慮div的包法,以及隱藏項目的先後順序。我一樣使用jQuery呈現動態效果,其中用到remove()、append()方法來移除與新增元素。
經過這兩個前端動畫效果的工作,我發現自己在「JavaScript」的語法需要再次複習與加強。於是我把JavaScript列為今年的員工個人發展計畫(IDP)項目之一,希望能夠把「前端」作為網頁開發上的專業技能。
繳費紀錄維護
進入第一個增修案,確認好開發環境與時程後,我就正式進入開發環節了。就如同我先前所說的,公司的系統一定比學校的專案來得更加龐大、複雜,真的要花一點時間才能熟悉系統。繳費資料維護功能,可以讓管理者指定一位會員並新增一筆他的收據,接著管理者可以開始對收據做細部操作。
因為繳費資料維護功能,原先就有寫好的程式,所以我要做的就是改寫原本的系統。首先,原本的繳費資料維護這個功能,它的資料大多是撈A資料表;但是客戶現在所使用的是B資料表,因此我要改寫很多SQL語法。在改寫的過程中,有時會不小心撈錯資料表,像是A、B資料表的欄位,有相似跟完全不同的地方。還有另外一種狀況,就是在資料表裡面有一個Activity_Id和Activity_No欄位,我原本以為他們所記錄的資訊是相似的,沒想到我大錯特錯,光是資料型態就不太一樣了,所儲存的資料長度也不同,這些心得都是我在開發過程中所發現的。
提到開發過程,主管也親自教導他過去寫程式debug的經驗,加以分享給我,聽完主管的分享,總覺得自己的開發功力大增數十倍。另外我比較印象深刻的是「收據類型」有很多種,雖然我之前在社團辦活動有開過收據,但是像「劃撥、信用卡授權書」等類型,我還真的是第一次碰到,所以我花了不少時間在研究這些收據類型。而在另外一方面,因為收據可以被修改、刪除、作廢、列印、重新取號,這樣的架構下導致「頁面」非常多,也就是牽一髮而動全身。一筆收據的建立,它其實可以有很多操作,也因為這是我第一個實作的功能,有不少開發細節是我尚未掌握好的,但我告訴自己要保持著「認真負責」的心態,希望達到「品質到位」的目標,最後經過各種不同的測試,順利地改寫這個功能。
義賣與會員功能
經過第一個增修案的磨練,我已經知道增修案可能遇到複雜的功能,至於實際上要怎麼實作,通常有不同的做法。接下來主管給我第二個增修案,這次的需求功能,沒有上一個增修案來得複雜。其中令我印象深刻的是「上傳圖檔」和「是否開啟CKEditor」這兩件事情。上傳圖檔的部分,一開始會檢查檔案格式,像是jpg或png,再來就是限制檔案大小為2MB,這些設定都是為了避免駭客上傳惡意程式,導致伺服器遭到攻擊。
另外,因為這個客戶原先已經有「一般會員」功能,現在他們想要加上「機構會員」,因為機構會員本身也有可能是一般會員,於是主管建議我把「一般/機構」會員拆成兩部分來實作,這樣在權限的區分、邏輯的判斷上相對較為容易。
還有一個小地方要注意,就是前台會員編輯頁面的網址列參數「不可以任意帶入會員編號」。那是因為若有人竄改會員編號的參數,系統若沒有先確認身分,就有機會跳到其他會員的編輯頁面。幸好一開始我已經用Session紀錄會員編號,這個問題就沒有發生了。
開發案:聖誕禮物專案網站
後來其他的增修案暫緩執行,我跑來支援這個聖誕禮物專案網站。這個案子跟其他案子最大差別的地方,就是在「開發時程的限制」以及「全功能開發」。因為這是一個季節性網站,所以客戶需要在十一月把系統上線。
此系統一開始在前台由民眾認捐不同區域的禮物,後台管理員可以看到認捐訂單,並進行修改或刪除。我覺得最有挑戰的地方,就是總管理員和地區管理員的權限要分開;再加上每筆訂單都會有不同的狀態,有些禮物提早送達,而有些則是很晚才收到,整體的程式邏輯相當複雜又龐大。我大約花了兩個多月開發這個案子,從實作過程中,我認為自己需要加強系統設計的能力。
因為一份系統需求文件所描述的功能,其實會分散在文件的各個角落。有時候就會不小心忘記某個條件必須加入考慮項目,到最後又要回頭改程式碼,變成花了很多時間在調整程式的邏輯。
不過,有一件值得開心的事情,這個案子透過資安弱點掃描工具來檢查程式碼漏洞,掃描結果沒有太多的警訊。由此可知,我的程式碼是可靠的,希望未來能夠在資安知識上繼續吸收與努力,以實際應用在系統開發上。